Hooks forDesign Tokens
Streamline your design system workflow with multi-branded and contextual
design tokens in Figma or in code.

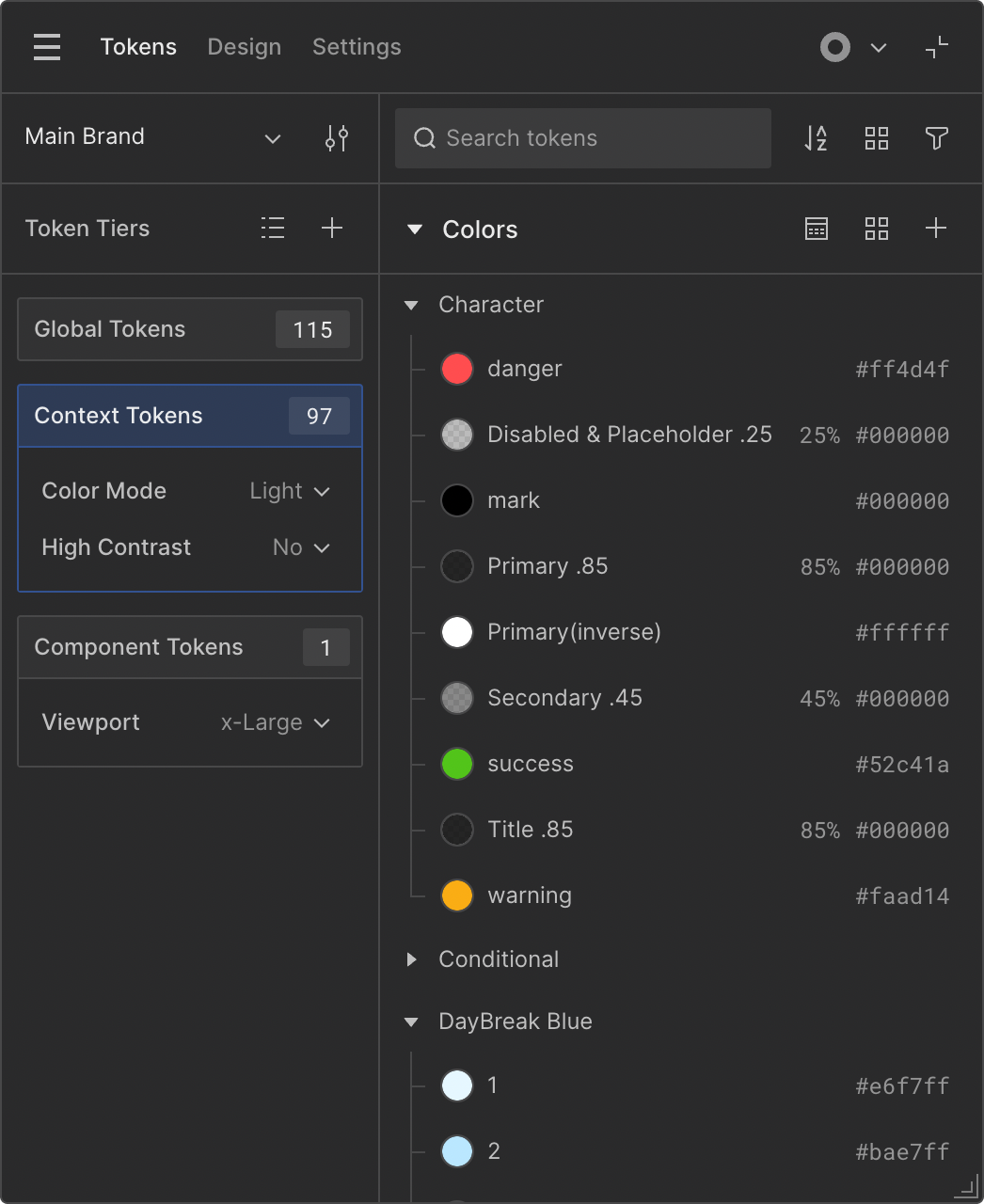
Use Design Tokens in Figma
A powerful plugin for managing your design tokens in a more organized and consistent way. With its easy-to-use interface and powerful features, it allows you to create, organize, and customize your design tokens with ease.
Use Figma Plugin
Multi-branded & Contextual
Customize your tokens for multiple brands and different contexts such as color or contrast modes, density, localizaion or so.
Token tiers
You can create token tiers such as Globals, Semantics and Components. It allows you to split your design tokens into different levels of hierarchy.
Aliases with transforms
Create alias tokens that reference tokens in other tiers and modify their values with transforms.
Composite tokens
Create custom token types by grouping together other tokens and custom data fields such as color, text or number.
Page and frame contexts
Apply different contexts for each page or each frame in a page, allowing for greater flexibility and customization
Import and export
useDesignTokens supports the DTCG specification and allows you import and export your tokens in JSON format.
Advanced Layer Inspection
Manage styles of all selected layers for all token types.
Team collaboration
Collaborative environment for teams to work on the same design tokens system
Use Design Tokens in Code
Leverage the power of useDesignTokens to access design tokens in code with Hooks, GraphQL API, and export to Git Repositories
Hooks for consuming design tokens in real-time
GraphQL API
Github &
GitLab Repositories
Pricing
Free
Get started with all features, but you can have only one design system project
If you loved what we built, please help us to spread the word!
Share your opinions with the world
Paid Plans
Leave your comment
Your thoughts are appreciated. Let us and others know what you think.

Join to our Slack Group
Your thoughts are appreciated. Let's shape the future of our tools together!
Let's Join
